Responsive Furniture Website Using HTML CSS And JavaScript
Create a fully responsive furniture website using HTML, CSS, and JavaScript. This design includes a clean, modern layout with a home section that features a welcome message and highlights popular furniture items. The products section displays a variety of furniture with images, descriptions, and pricing. A testimonials section can showcase customer reviews, enhancing trust. The website is fully responsive, ensuring it looks great on all devices, from desktops to mobile phones, with smooth animations and an interactive user interface.
Why build a Furniture Website
A furniture website helps businesses reach a larger audience by providing an online platform to showcase products. It can drive customer engagement and improve sales by offering a seamless shopping experience. With the right design, customers can explore products, read reviews, and make purchases effortlessly. A professional website also enhances brand reputation, making it a vital asset for any furniture retailer.
Fonts and Colors
/* Google Fonts */
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
scroll-behavior: smooth;
scroll-padding-top: 2rem;
list-style: none;
text-decoration: none;
font-family: "Poppins", sans-serif;
}
:root {
--text-color: #000000;
--main-color: #83b735;
}Website Sections
The furniture website is structured into several sections, each designed for a specific purpose:
- Home Section: Features a welcoming message and highlights popular furniture items.
- Products Section: Displays a variety of furniture with images, descriptions, and prices.
- Testimonials Section: Showcases customer reviews to build trust.
- Footer: Contains contact information and social media links.
Watch YouTube Tutorial
Responsive Design
The furniture website is fully responsive, adapting to all screen sizes for optimal viewing. Whether a user accesses the site on a smartphone, tablet, or desktop, the layout adjusts dynamically. This ensures a seamless experience and improves user engagement.
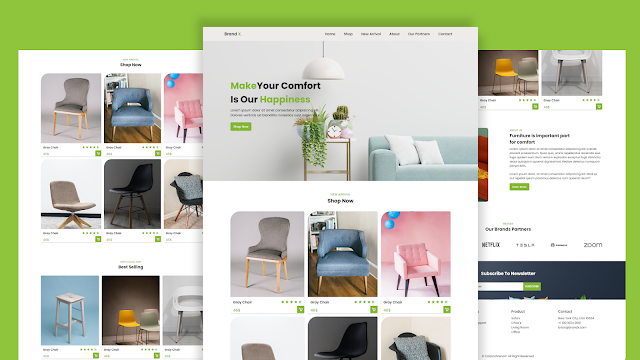
Project Images
Conclusion
Creating a fully responsive furniture website with HTML, CSS, and JavaScript is a rewarding project. This design not only enhances your skills as a web developer but also provides a practical platform for showcasing furniture products. By following this guide, you can build a professional, interactive, and visually appealing website that stands out.







Very nice work bro
ReplyDeleteThis comment has been removed by a blog administrator.
Delete